こんにちは、狩生です。突然ですが、ご自分のサイトがパソコンからのアクセスが多いのか、それともスマホやタブレット端末などからのアクセスが多いのか、ご存知ですか?
いまやアクセスのほとんどがスマホから…という業種もザラにあります。(特にBtoCの場合)
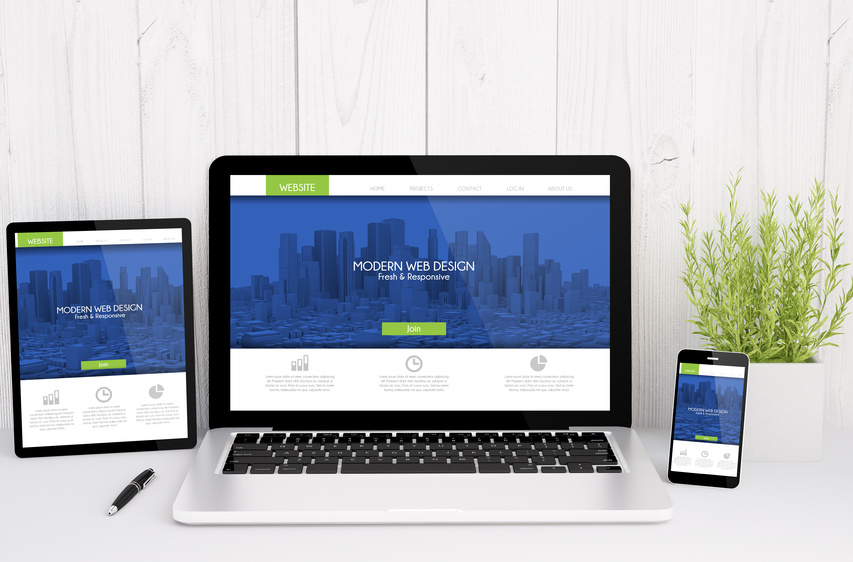
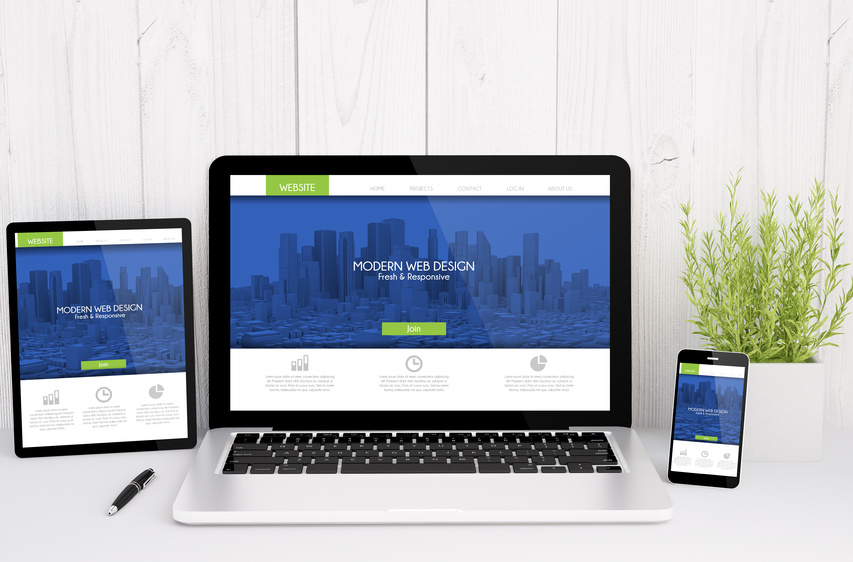
PC用サイトをスマホで閲覧したのでは見にくくて仕方ありません。だからこそ、スマホに対応する必要があります。スマホで対応するための方法のひとつが「レスポンシブウェブデザイン」です。

デバイスごとに適正化
パソコン用、スマホ用というようにそれぞれ別に専用サイトを作っていると、新しいデバイスが出るたびに対応を考えなくてはなりません。
もちろん、その場合のメリットもありますが、現在は「レスポンシブウェブデザイン」がオススメです。
レスポンシブウェブデザインとは、パソコン用・スマホ用というように端末ごとに適正化された複数のサイトを作るのではなく、アクセスされた端末に合わせて自動で最適な表示ができるウェブデザインのことをいいます。
以前は弊社でも、端末に合わせた専用サイトを複数制作するという方法で対応をしてきました。でも、それにはデメリットがありました。
スマホ専用サイトを作る場合
デメリット1 更新漏れや表記ミスの元になる
更新作業の時もすべてのサイトを更新しなければいけないので二度手間になり、ミスも出やすく非効率でした。
デメリット2 同一の内容で複数のサイト
ほぼ同一の内容が複数のURLに存在してしまうということ自体、検索エンジンのクローラーから見ると情報が集めにくく、あまり良い状況とは言えませんでした。
もちろん、メリットもあります。別々に作ることで、スマホサイトに自由度が増えます。スマホにより最適化したデザインや見せ方をすることができるのが、大きなメリットです。
実際、有名企業でも、あえてスマホ専用サイトを作っているところもたくさんあります。
一方、レスポンシブウェブデザインのメリットについてご紹介します。
レスポンシブウェブデザインにすると、いいこと
メリット1 分かりやすく、管理もラク
一つのサイトで端末に合わせた表示が可能になるので、構造がシンプルで分かりやすい上、更新作業も1回で済むので管理もラクになります。
メリット2 シェアされやすくなる
端末に関わらず、案内するのは常に1つのURLになるので、シェアに強い。たとえばPCから閲覧した人がTwitterでURLをシェアした場合、それを見た人がもしスマートフォンからアクセスしたとしても最適なサイズで閲覧できるので、シェア効果を存分に発揮できます。
メリット3 SEO対策にも
検索エンジンに「同一の内容のサイトが複数存在する」と思われないため、SEO上も安心です。Googleでもレスポンシブウェブデザインが推奨されています。
参考:弊社で制作したレスポンシブウェブデザインのサイト


じゃあどんな場合でもレスポンシブウェブデザインにすべきなのか?
実はちょっとした注意点があります。
レスポンシブウェブデザインにする上で気をつけておきたいこと
注意点① デザインに制約が出ることも
スマホ専用サイトを作る場合と比べて、自由度は減ります。
注意点② 構築が複雑になり、時間がかかる
従来の制作方法よりプログラミングやチェックなどに手間を要すので、作る時はちょっと大変になることも。
注意点③ 重いと読み込みが遅くなってしまう
同一のコンテンツを使用するので、大きな画像などを使用しているサイトの場合、(見えていなくても実際そのコンテンツは存在しているので)スマートフォンから閲覧した時に表示が遅くなってしまうことがあります。
・・・
すべてのサイトがレスポンシブウェブデザインにするべきか?と聞かれると、必ずしもそうとは言えません。最近スマートフォンからの閲覧が増えてきている…という場合には、メリットも多いデザイン手法ですので、ぜひ一度ご検討ください。
レスポンシブウェブデザインに関するご質問・お問い合わせがあれば、お気軽にご連絡ください。